How to Create Apps in App Platform
App Platform is a Platform-as-a-Service (PaaS) offering that allows developers to publish code directly to DigitalOcean servers without worrying about the underlying infrastructure.
App Platform retrieves your app’s code from your linked repository (GitHub or GitLab) or container registry (DOCR or Docker Hub), detects the type of language the app is written in, and deploys the app into an appropriate container environment. App Platform hosts the app at a public URL provided by DigitalOcean and can automatically redeploy the app when it detects changes in the repo.
Creating an App Platform app involves three steps:
- Selecting the code base (repository) to pull the code from
- Configuring the detected service, such as instance sizes, environment variables and HTTP routes
- Choosing the app’s details: its name, region, instance type, and size
You can change the configuration and add more services, static sites, and databases after you create the app.
Create Resource From Source Code Using Automation
To create an app using the CLI or API, provide a path to an app spec file (JSON or YAML) as the argument for the --spec flag using the CLI, or provide a spec as a JSON object in the spec field of the App Create API request.
Create Resource From Source Code Using the Control Panel
To start creating an app using the DigitalOcean Control Panel, click the Create button and then select Apps from the drop-down menu.
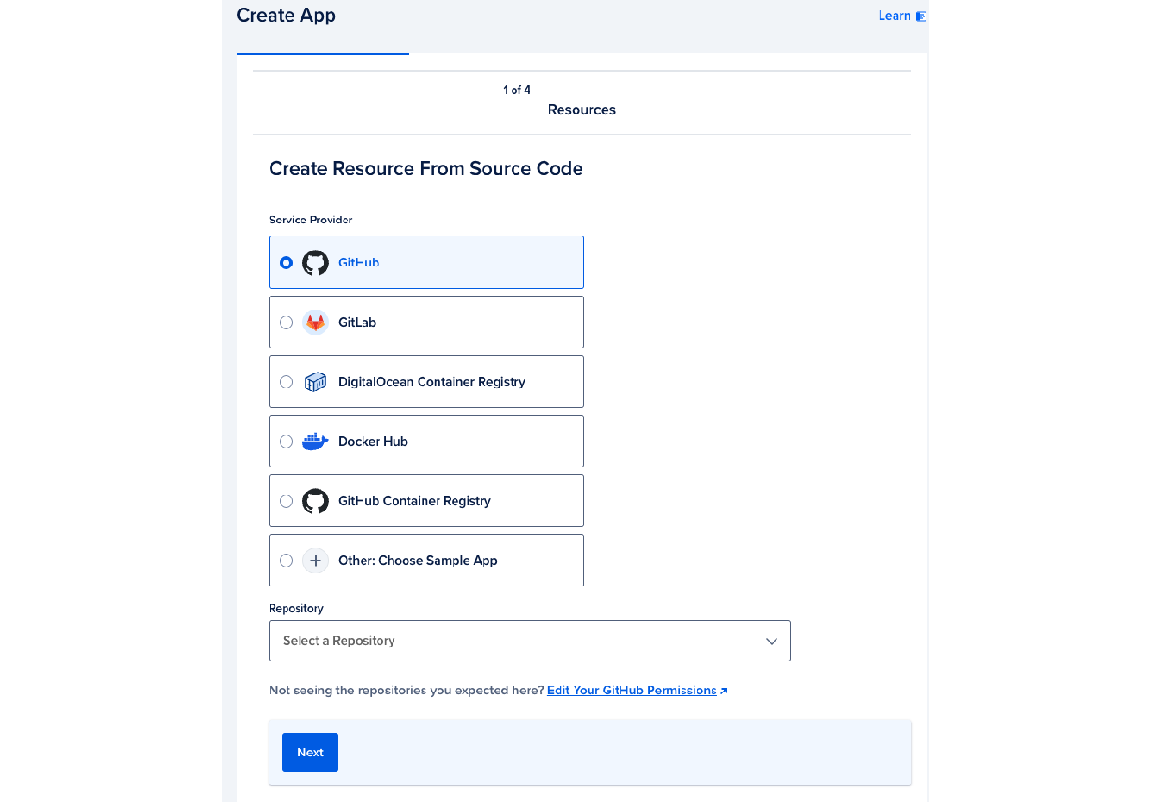
On the Choose Resource From Source Code screen, select the code repository service your app resides on. If you have not previously created an app on App Platform, the repository service prompts you to provide DigitalOcean with read permissions to your account.

Select the app’s repo from the Repository drop-down and then select the branch to deploy from in the Branch drop-down menu.
The Source Directory is the directory inside the repo from which to build the app from. The default is the repo’s root directory. If you’re deploying from a monorepo or a container image registry, see Deploy from a Monorepo or How to Deploy from Container Images for more information on how to deploy app’s using these options.
You can choose to opt out of auto-deploying code changes. Uncheck the Autodeploy box to disable App Platform from redeploying the app when it detects changes in the app’s repo.
Once you have selected the app’s repo and branch, click Next. App Platform retrieves your app’s code.
App Platform inspects the code and app resources, and selects an appropriate runtime environment (such as Node, or Ruby). If you need to override this, upload a Dockerfile to your branch and restart the app creation process.
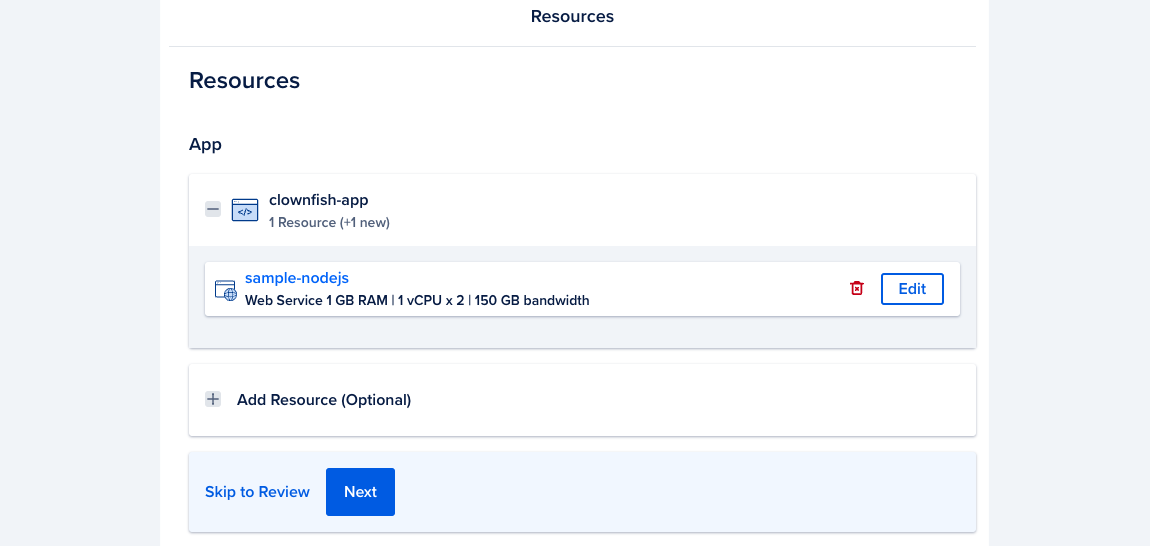
Resources
Resources are deployable runtime apps and databases. Each app resource contains a list of its components, which can be web services, workers, jobs, or static sites. Web services, workers, and jobs are built from source code repositories or container images and are hosted in containers. Static sites are built from a directory of static files and hosted on DigitalOcean’s CDN.
Configure Component Settings
Each component in an app has its own settings that determine its deployment configuration, including its instance size, build and run commands, and available HTTP ports. To configure the settings for a component, click Edit beside the component you want to change on the Resources screen.

App Platform displays the settings for the component, several of which may be auto-filled by App Platform’s detection system. You can configure the following settings for your app:
-
Name: A unique name for the component.
-
Resource Type: - The type of app to be deployed, either a web service, static site, or worker service. This field determines which additional configuration options are available for your app on this screen.
-
Resource Size - The amount of memory (RAM), number of CPUs, and bandwidth allocated to the component. You can select a size that uses either shared or dedicated CPUs. Shared CPUs share their processing power with other DigitalOcean users. Dedicated CPUs are dedicated solely to your app. We recommend dedicated CPUs for more resource-intensive applications that require consistent high performance and autoscaling.
You can also configure your app’s scaling settings in this section. Depending on what instance size you select determines the scaling options available to the component. For more information about scaling, see How to Scale Apps in App Platform.
-
Build Phase - Add a custom build command to run before the app is deployed. This is useful for compiling assets, installing dependencies, or running tests before deployment.
-
Run Command - For web and worker services only. You can specify custom run commands for the application to run after deployment. If no run commands are specified, the default run command for your app’s language is used, such as
npm startfor a Node.js app. For Dockerfile-based builds, entering a run command overrides the Dockerfile’s entrypoint. -
HTTP Port - For web services only. The port that the app receives HTTP requests on. The default port is
8080. -
HTTP Request Routes - For web services and static sites only. The URL path where the app can be accessed, such as
your-app-v3cl4.ondigitalocean.app/api. If not specified, the app is accessible from the provided hostname’s root. -
Output Directory - For static sites only. An optional path to where the build assets are located, relative to the build context. If not set, App Platform automatically scans for these directory names:
_static,dist,public,build.
App Platform uses cloud-native buildpacks to build your app and uses the buildpack’s default build and run commands. Refer to the cloud-native buildpack reference for more information about specific buildpacks.
After you configure the resource settings, click Back to go back to the Resources screen.
Add Additional Resources (Optional)
Once you configure your app’s components, you can optionally add additional resources to the app, such as a database or another app resource.
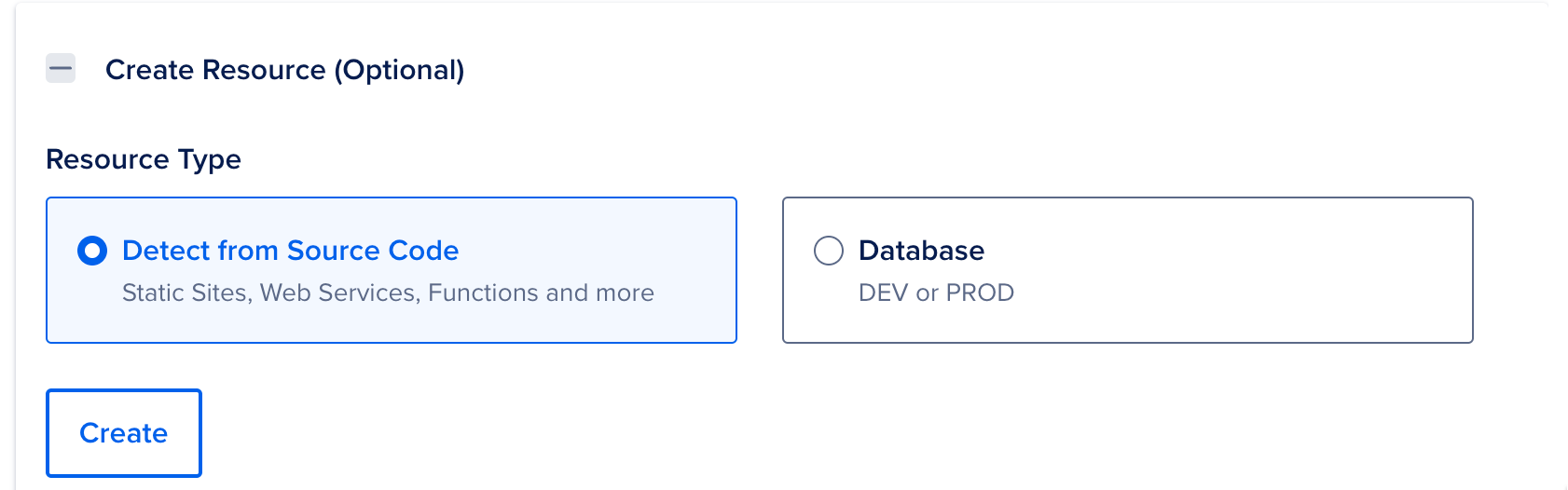
To add another resource click Add Resource (Optional), then select one of the following options:
Detect from Source Code: This adds another app resource to your app and guides you through configuring its components similar to how you added your first app resource.
Database: This option guides you through how to add either a Developer Database or a previously existing DigitalOcean Managed Database to your app. Developer Databases are not meant for production workloads but are helpful for development and testing. For production use, we recommend using DigitalOcean Managed Databases.

Select either option and then click Add. The control panel guides you through how to add the new resource to your app.
Once you configure the resources and their components, click Next.
Environment
If your app requires environment variables, such as the app’s URL or database connection strings, you can define them in this section. These can be runtime and build time environment variables. We also provide several app-specific dynamic environment variables that the app can reference. App-level variables can be accessed by all resources in your app.
On the Environment screen, click the corresponding Edit link to specify app-level or component-level environment variables. Click the Encrypt checkbox to obscure the variable’s values from all build, deployment, and application logs.
Once you configure the environment variables, click Next.
Info
On the Info screen, you can specify that app’s name, project, and the datacenter region to deploy it into.
Click Edit beside App Info to specify the name of your app and the project your app belongs to. The name can only contain lowercase alphanumeric characters and dashes.
Click Edit beside the Region field to specify app’s datacenter region. For performance purposes, it is best to select the region geographically closest to the app’s user base.
You cannot select a region for static sites. Static resources are served on DigitalOcean’s global CDN.
Once you enter a name for your app and select a region, click Next.
Review
On the Review screen, review your app’s configuration and billing information and then click Create Resources.
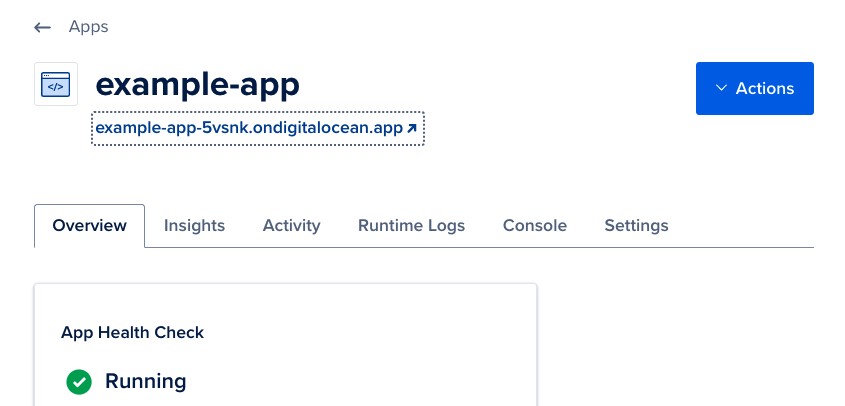
Once your app deploys, you can view the app at the URL at the top of the app’s Overview page.