How to Manage Static Sites in App Platform
App Platform is a Platform-as-a-Service (PaaS) offering that allows developers to publish code directly to DigitalOcean servers without worrying about the underlying infrastructure.
You can add a static site as an additional component of your app at any time by updating the app.
Add a Static Site to an App Using Automation
You can add a static site to an app using the CLI’s app update command or the API’s app update endpoint. To add a static site, update the app’s spec with the static site’s specifications and submit the spec using the following command or endpoint.
Add a Static Site Using the Control Panel
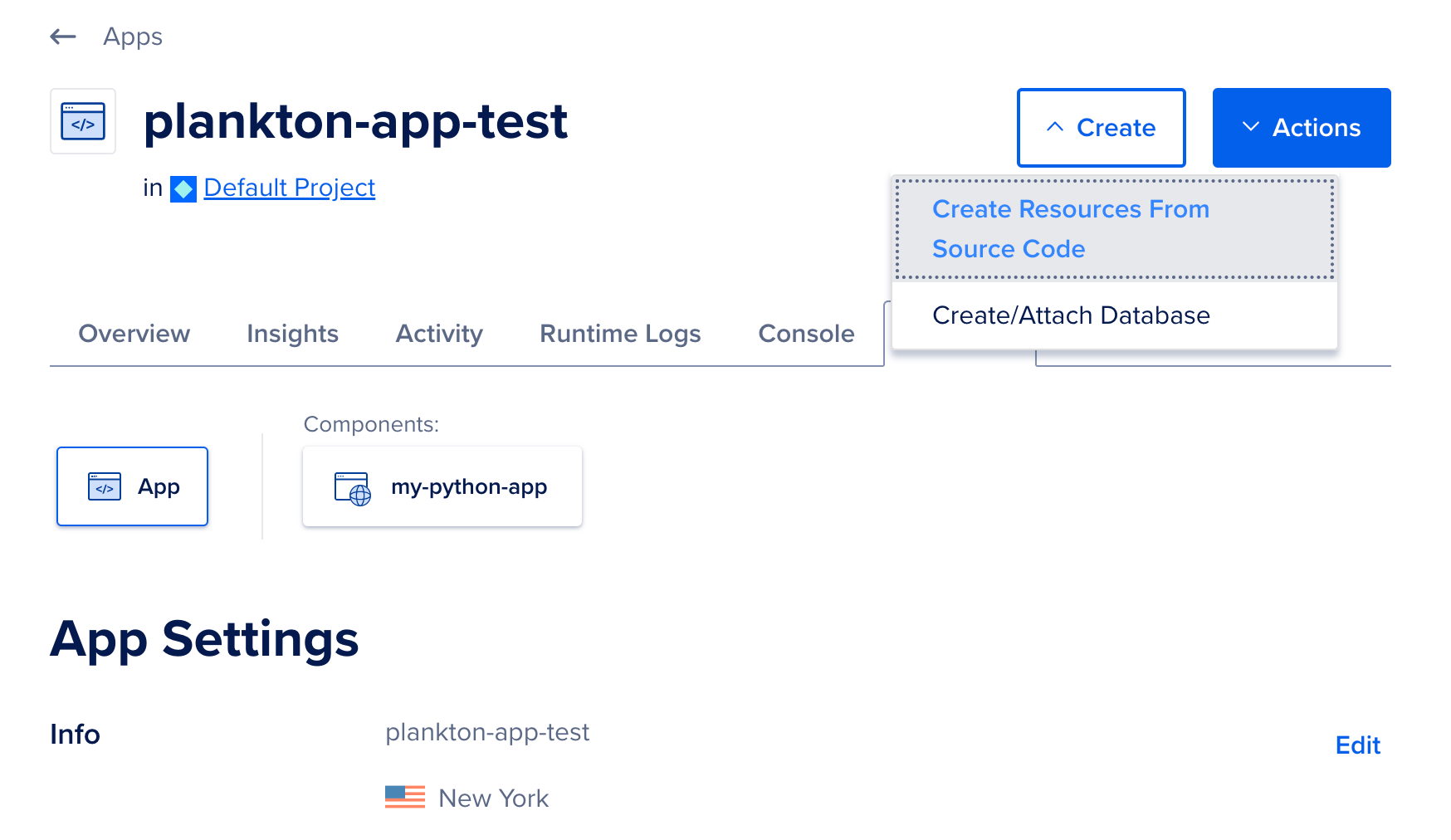
- In the Apps section of the DigitalOcean Control Panel, select your app, then click the Create dropdown and choose Create Resources From Source Code to add a Static Site.

-
Select the repository service to retrieve your source code from, either: GitHub, GitLab, DigitalOcean Container Registry, Docker Hub, or a sample app. If you are connecting to your repository from DigitalOcean for the first time, you will need to click the Manage Access button to provide DigitalOcean access to the repositories or containers, then refresh this page.
-
Select the repository from the Repository drop-down list. Next, select which branch of the source repo you’d like to use as the source. Optionally, for monorepos, specify the folder that contains the source in the Source Directory field. For containers, specify the image tag to use. Click Next.
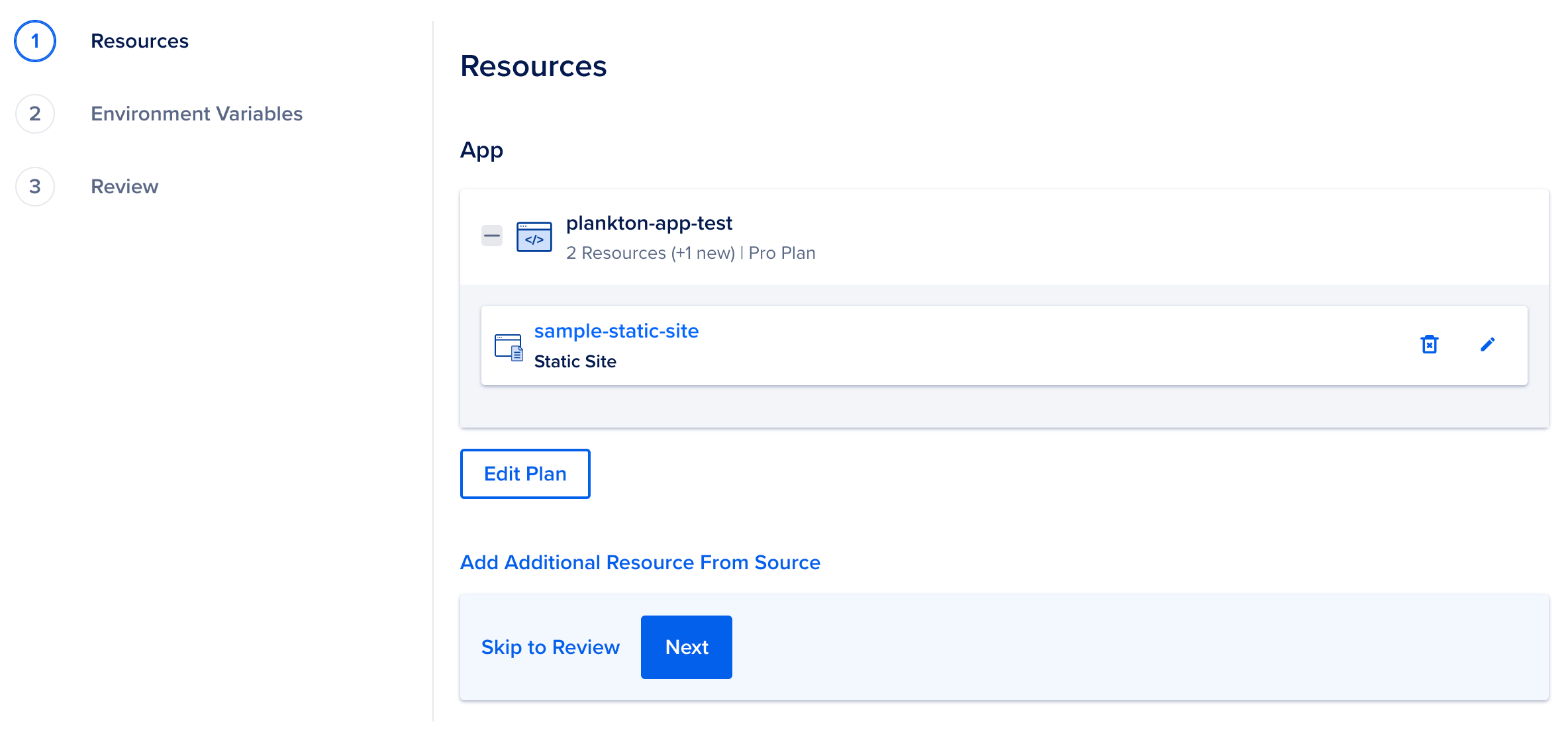
App Platform will inspect the code, select an appropriate resource type and also detect any appropriate build and run commands.

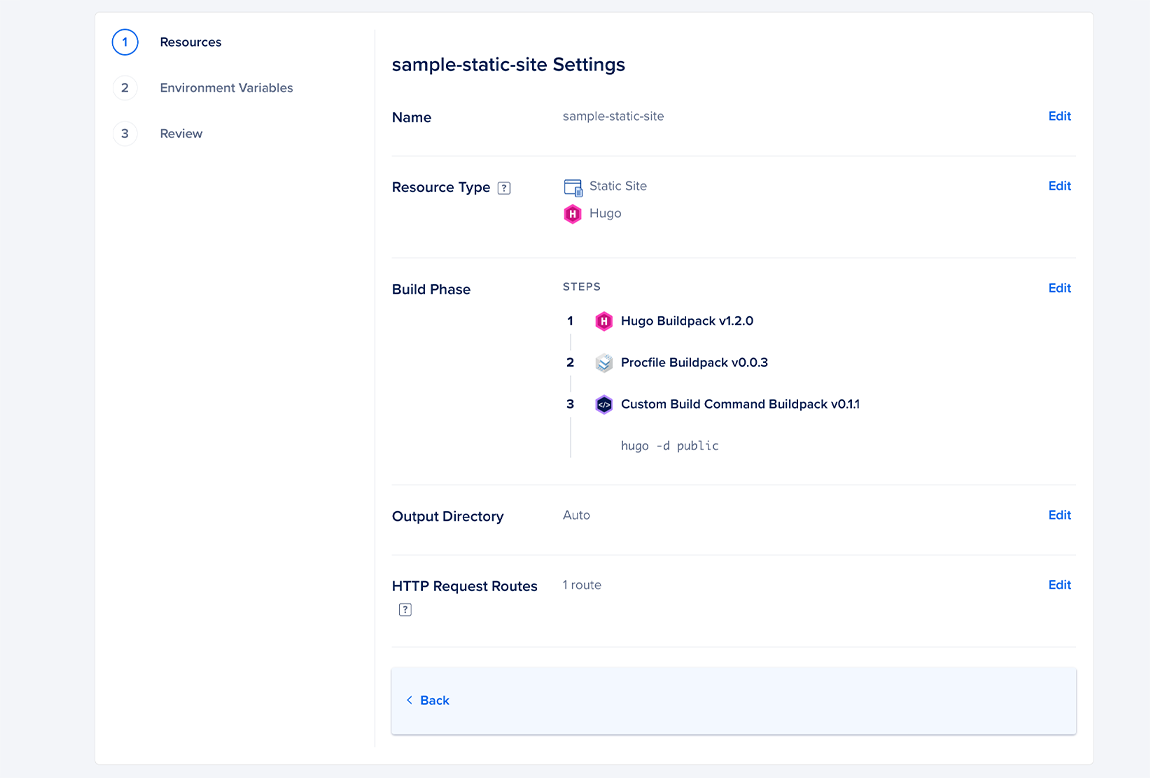
To change to a different resource type, click the edit icon to open the Settings page of the resource. Click Edit next to Resource Type, choose another option from the Type drop-down list. Click Save to confirm your changes.
In the settings page, you can also change the resource’s name, view the resource’s buildpacks, edit its build and run commands, edit the request route, and more. Click Save to confirm your changes.

-
Optionally, if you want to specify additional resources, click the Add Additional Resource From Source link, repeat the procedure and click Next.
-
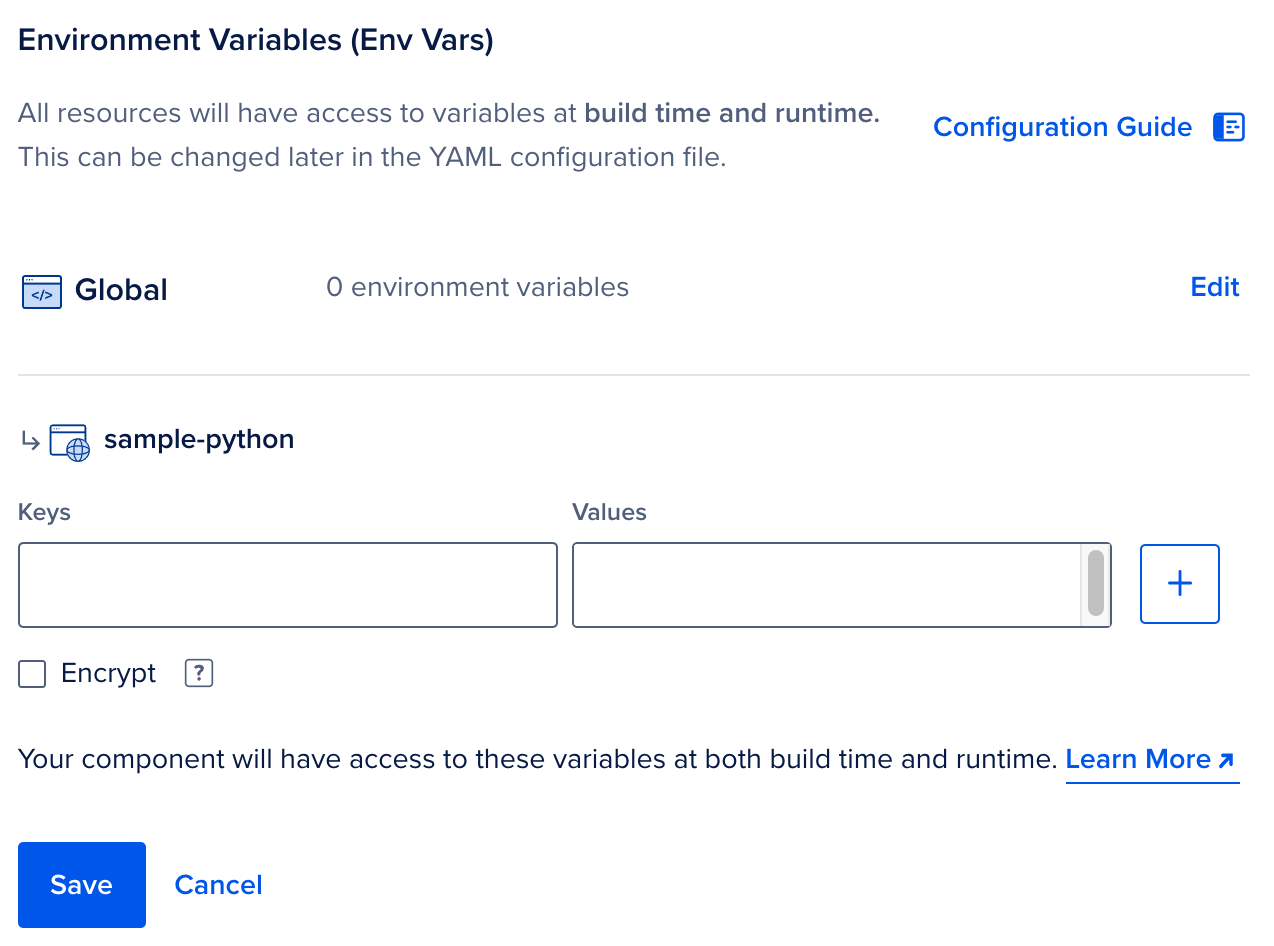
If you need to use environment variables, click Edit to the right of the resource name and supply them. Click the Encrypt checkbox to ensure a variable’s value is obscured in all build, deploy, and application logs.
To specify an app-level environment variable, click Edit to the right of Global. Click Save and then click Next.
See How to Use Environment Variables in App Platform for more details.

-
Review the resources, environment variables and pricing, and click Create Resources.
Configure a Static Site
In the Apps section of the DigitalOcean Control Panel, select your app and click on the Settings tab. Click the Static Site you’d like to edit.
You can use the configuration settings you see here to change the Static Site’s scaling behavior, modify environment variables, edit commands, and more.
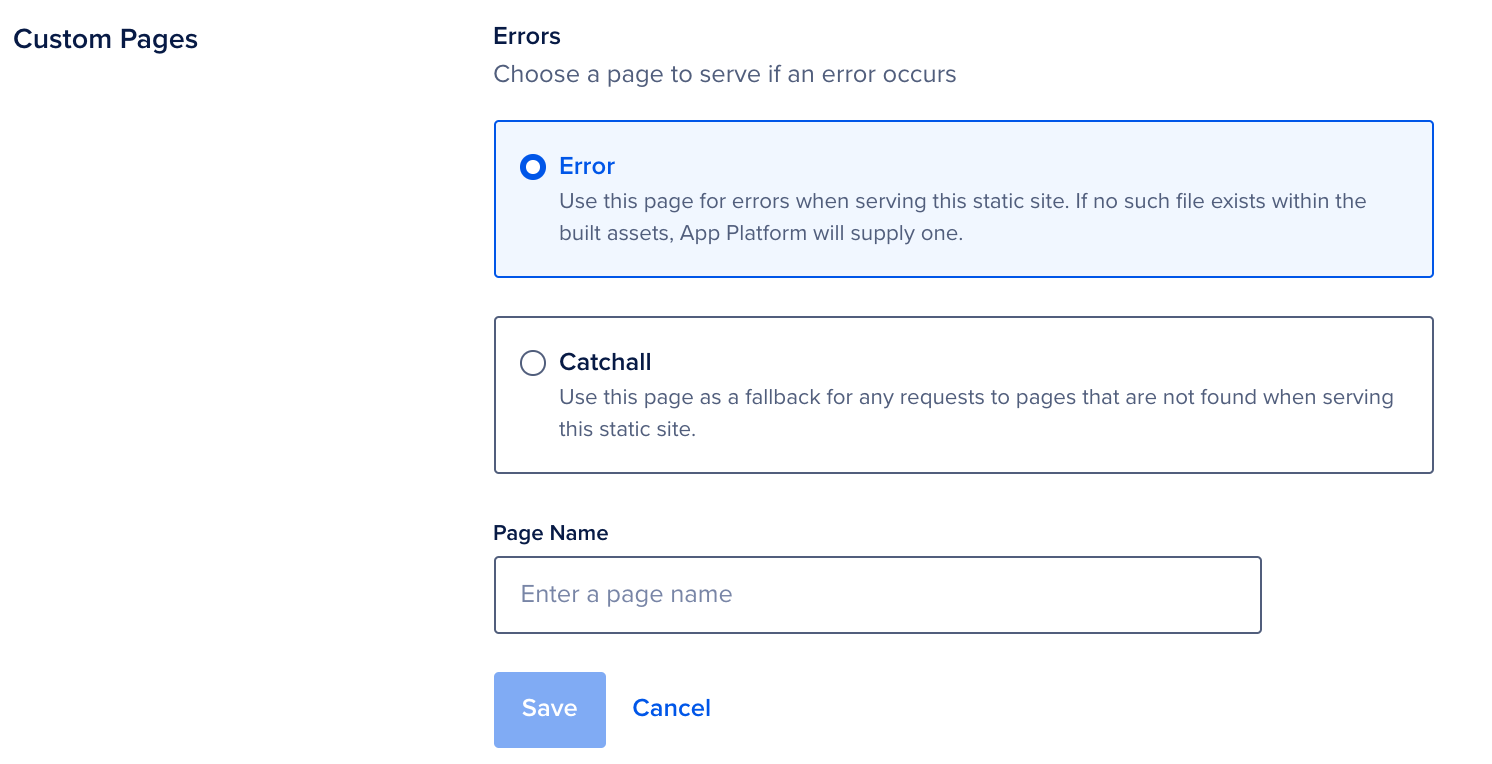
When an error occurs on the static site, App Platform displays an error document. You can specify a custom error document. Click Edit in the Custom Pages section.

Select one of the following options:
-
Error: Specify a document for errors for the site.
-
Catchall: Specify a catch-all document that the site uses to redirect requests to pages that are not found on the site.
Enter the name of the error or catch-all document in the Page Name field and click Save. The .html file must be in your repository for App Platform to use it in the build. App Platform uses a default document if you do not provide one. For static sites that have Javascript-based client side routing, you can specify index.html as the catch-all document.
Destroy a Static Site
In the Apps section of the DigitalOcean Control Panel, select your app and click on the Settings tab. Click on the Static Site you’d like to destroy.
You can destroy the Static Site by clicking the Destroy Component button on the bottom of the page and entering its name to confirm your selection.