Appwrite
Appwrite is a secure, open-source backend that abstracts the complexity of common, complex, and repetitive tasks required for building a modern app.
Appwrite provides you with a set of secure APIs, tools, and a management console UI to help you build your apps quickly without compromising security. Use Appwrite to add user authentication and management, data and file storage, run server-side code, image manipulation, localization, and more into your apps.
Appwrite adapts to your unique habits and needs. You can integrate Appwrite directly with your client app or use it alongside your existing backend server, using the language and technologies you’re most comfortable with.
Software Included
| Package | Version | License |
|---|---|---|
| Appwrite | 1.5 | BSD 3-Clause |
Creating an App using the Control Panel
Click the Deploy to DigitalOcean button to create a Droplet based on this 1-Click App. If you aren’t logged in, this link will prompt you to log in with your DigitalOcean account.
Creating an App using the API
In addition to creating a Droplet from the Appwrite 1-Click App using the control panel, you can also use the DigitalOcean API. As an example, to create a 4GB Appwrite Droplet in the SFO2 region, you can use the following curl command. You need to either save your API access token) to an environment variable or substitute it in the command below.
curl -X POST -H 'Content-Type: application/json' \
-H 'Authorization: Bearer '$TOKEN'' -d \
'{"name":"choose_a_name","region":"sfo2","size":"s-2vcpu-4gb","image": "appwrite-20-04"}' \
"https://api.digitalocean.com/v2/droplets"
Getting Started After Deploying Appwrite
After the deployment is complete, you can access Appwrite in your browser using the IP address of the droplet. However, below are some recommended setups before accessing appwrite.
Get a domain name (Recommended)
Use this DNS quickstart guide to get your DNS setup on DigitalOcean. You’ll first need to purchase and register your domain through a third party, such as Name.com, GoDaddy, etc.
- Why do you need a domain name?
You can access your Appwrite server using a secured SSL connection with the domain correctly set up. You can, however, still access your server using the IP address. We still recommend having a valid domain.
Set up SMTP (Recommended)
If you want to use the emailing service of Appwrite, you’ll need to get SMTP credentials for sending emails. This can be from an email delivery service like SparkPost, Sendgrid, Mailgun, etc. Using this email delivery guide; you can easily set up your email provider to work with Appwrite.
- Why do you need SMTP?
Appwrite uses SMTP to send verification emails to users signing up for your project, send emails for URL-based login, and use email to reset passwords for console admin and project users. Without enabling an SMTP provider, you won’t be able to use email verification or magic URL login in your applications.
Connect to Object Storage (DigitalOcean Spaces, Wasabi, Linode, Backblaze, or AWS S3) (Optional)
You’ll need access credentials for your preferred storage system. Look at the storage environment variables to set up one of the supported object storage.
- Why do I need object storage?
These buckets are used to store files by Appwrite’s storage service. Without Object storage, you can use your local file system, which can be slow and overloaded quickly.
Creating your first project
In your browser, type in the domain name you have set up or the IP address of your droplet, and you should be presented with a login or signup page. You can get to the signup page by clicking on the Sign Up button.
Provide your details and signup. The account you create will be the root account for managing your Appwrite server. Once you signup, you will be redirected and presented with a dialog to create your first Project. Enter the name and optional custom ID and click Create project button.
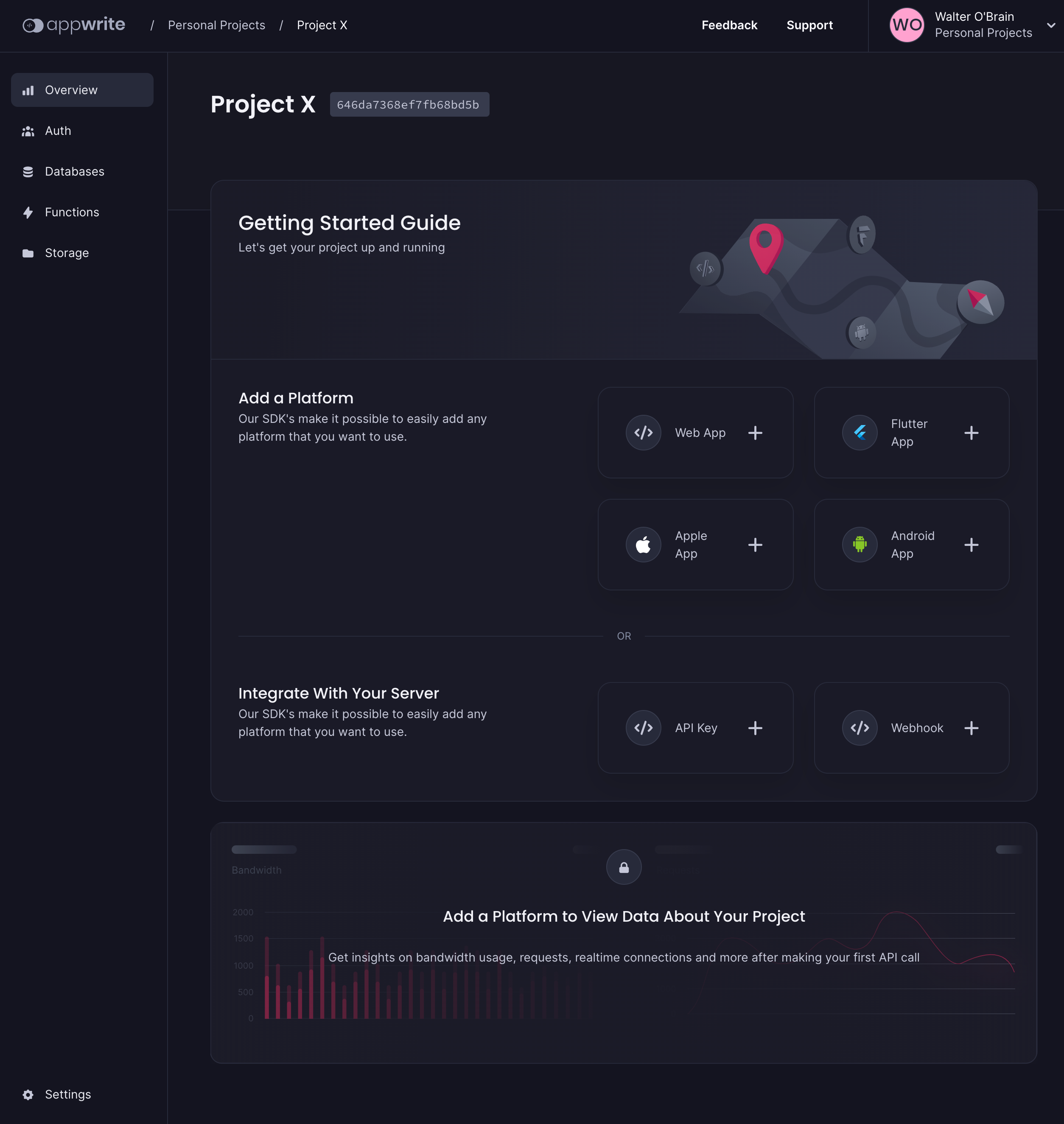
You will then be redirected to the project overview page, where you can set up your project further to connect with your applications, set up databases, storage and more:
Now that you have created your project, you can follow one of the getting started guides below to build your Application with Appwrite.
- Getting started for web
- Getting started for Flutter
- Getting started for Android
- Getting started for Apple
- Getting started for server
Optional: Configure environment variables
Optionally you can configure the environment variables manually. To do that, you must SSH login into the droplet you created. You will find your environment file in /root/appwrite/.env. You can open it in a text editor and update any available environment variables of your choice. You can learn about all the available variables in the environment variables guide.
Debugging
If you run into issues in your server, you can follow this debugging guide to troubleshoot.